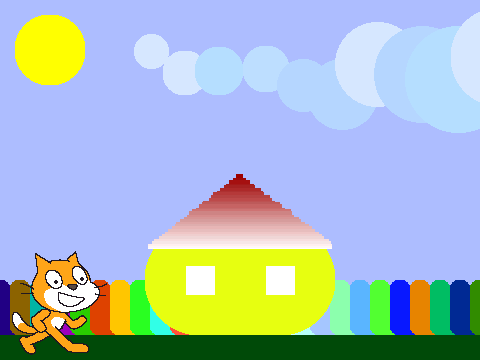
Домик под солнцем
Ссылка на таблицу с практическими работами 5 А класс
Ссылка на таблицу с практическими работами 5 Б класс
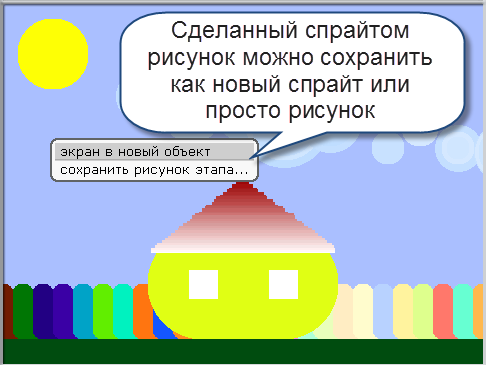
Сделаем проект, в котором спрайт выступит в роли художника и нарисует домик под солнцем. Подобный фон для сцены мы уже делали в графическом редакторе. При желании сделанный спрайтом рисунок можно сохранить, нажав на правую кнопку мышки и выбрав нужную команду:

Алгоритм создания этого рисунка состоит из 8 шагов:
1. Рисуем небо.
2. Рисуем дорожку.
3. Рисуем забор.
4. Рисуем солнце.
5. Рисуем облака.
6. Рисуем корпус дома.
7. Рисуем окна.
8. Рисуем крышу.
9. Ставим спрайт в угол
Для большей наглядности каждому шагу алгоритма будет соответствовать свой скрипт. А в качестве заголовков будем использовать команду “Когда нажата клавиша 1,2,3...”
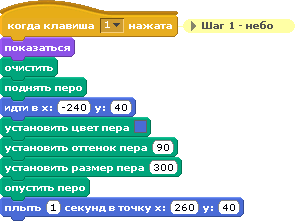
1. Рисуем небо

Среди блоков рисования нет команды заливки какой-либо фигуры цветом. Выйдем из положения, установив размер пера в 300 точек. Высота сцены равны 360 точкам, таким образом одним широким мазком мы закрасим нужным цветом почти все пространство. Главное - опустить перо и поднять в нужной точке. В нашем примере мы проводим линию слева-направо от точки: х=-240, у=40 до точки: х=260 (специально выходим за пределы сцены), у=40. Для создания такой линии хорошо подходит команда движения “плыть () секунд в точку х() у()”, которая дает возможность задать и продолжительность создания линии и ее конечную точку. Хотя тот же конечный результат можно получить и командой “идти 480 шагов”:  . До начала рисунка на всякий случай перо лучше поднимать, иначе вы можете неожиданно обнаружить случайные линии, которые спрайт сделал бесконтрольно.
. До начала рисунка на всякий случай перо лучше поднимать, иначе вы можете неожиданно обнаружить случайные линии, которые спрайт сделал бесконтрольно.
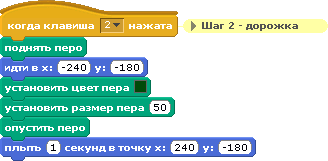
2. Рисуем дорожку

Перенесем перо в нижнюю часть сцены, поменяем его цвет и ширину, чтобы нарисовать линию дорожки.
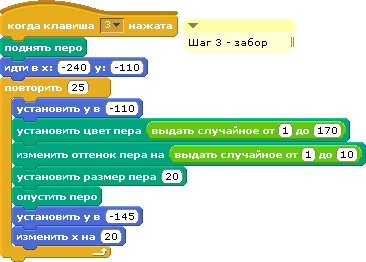
3. Рисуем забор

Для рисунка забора мы используем цикл, с помощью которого нарисуем 25 разноцветных дощечек забора. А чтобы получить уникальную расцветку, используем блок случайных чисел для цвета и оттенка каждой дощечки.
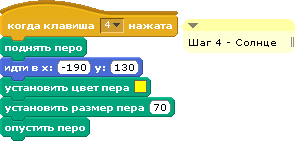
4. Рисуем солнце

Просто 1 раз опустим перо желтого цвета величиной в 70 точек в указанном месте.
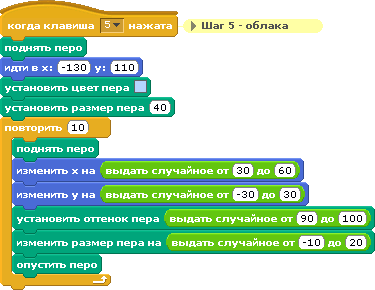
5. Рисуем облака

Подобным образом нарисуем и облака, только поменяем цвет, размер и координаты. Сколько облаков нарисует наш скрипт? Как это можно определить?
6. Рисуем корпус дома

Здесь все очень просто - проведем линию определенного цвета и размера от одной точки координат (х=-40, у=-100) до другой (х=40, у=-100). Размер пера равен высоте корпуса нашего домика.
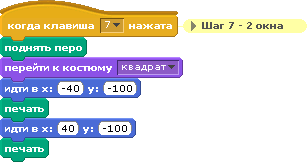
7. Рисуем окна

Т.к. нельзя поменять форму пера для рисования квадратных окон, закрашенных каким-либо цветом (мы сделаем их белыми), нашему художнику нужен специальный костюм - квадрат, который мы отпечатаем 2 раза в тех местах рисунка, где должны быть окна. Сделайте костюм с помощью графического редактора. Назовите его “квадрат”, как показано на рисунке. При желании можно изобразить не просто белый квадрат, а нарисовать занавески, цветок и т.п. Напечатаем 2 окна:
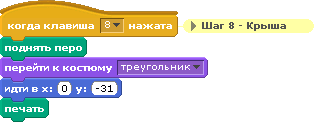
8. Рисуем крышу

Используем тот же подход, как и с окнами, чтобы нарисовать треугольную крышу определенного цвета. Нарисуйте в графическом редакторе костюм в форме треугольника, чтобы можно было напечатать его на месте крыши нашего домика. Назовите его “треугольник”, как показано на рисунке. Напечатайте в нужном месте сцены этот костюм.
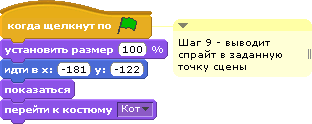
9. Ставим спрайт в угол


Поставим спрайт в левый нижний угол сцены, указав нужный костюм.
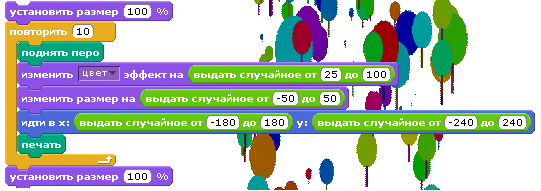
2. Используя блок печати копий спрайтов можно создать лес из одного изображения дерева или цветочную поляну из одного изображения цветка. Чтобы копии были уникальными, можно случайным образом менять цвет, размер и форму оригинала до применения команды печать. Посмотрите на устройство этого скрипта. Попробуйте с его помощью создать сказочный лес из одного дерева!

Задания на оценку 4 и5
1. Можно ли изменить проект Домик под солнцем таким образом, чтобы в нем был один скрипт, а не 9, как сейчас? Если вы знаете, как это сделать, внесите изменения в проект. Сохраните полученный результат.
2. Используя команды рисования, в сочетании с блоками контроля и движения, можно создавать программируемые произведения компьютерной графики - живые рисунки, которые меняются во времени и общаются со зрителем. Для создания своего живого полотна вы можете параллельно запустить целую группу спрайтов-художников с перьями разных цветов, оттенков и размеров.